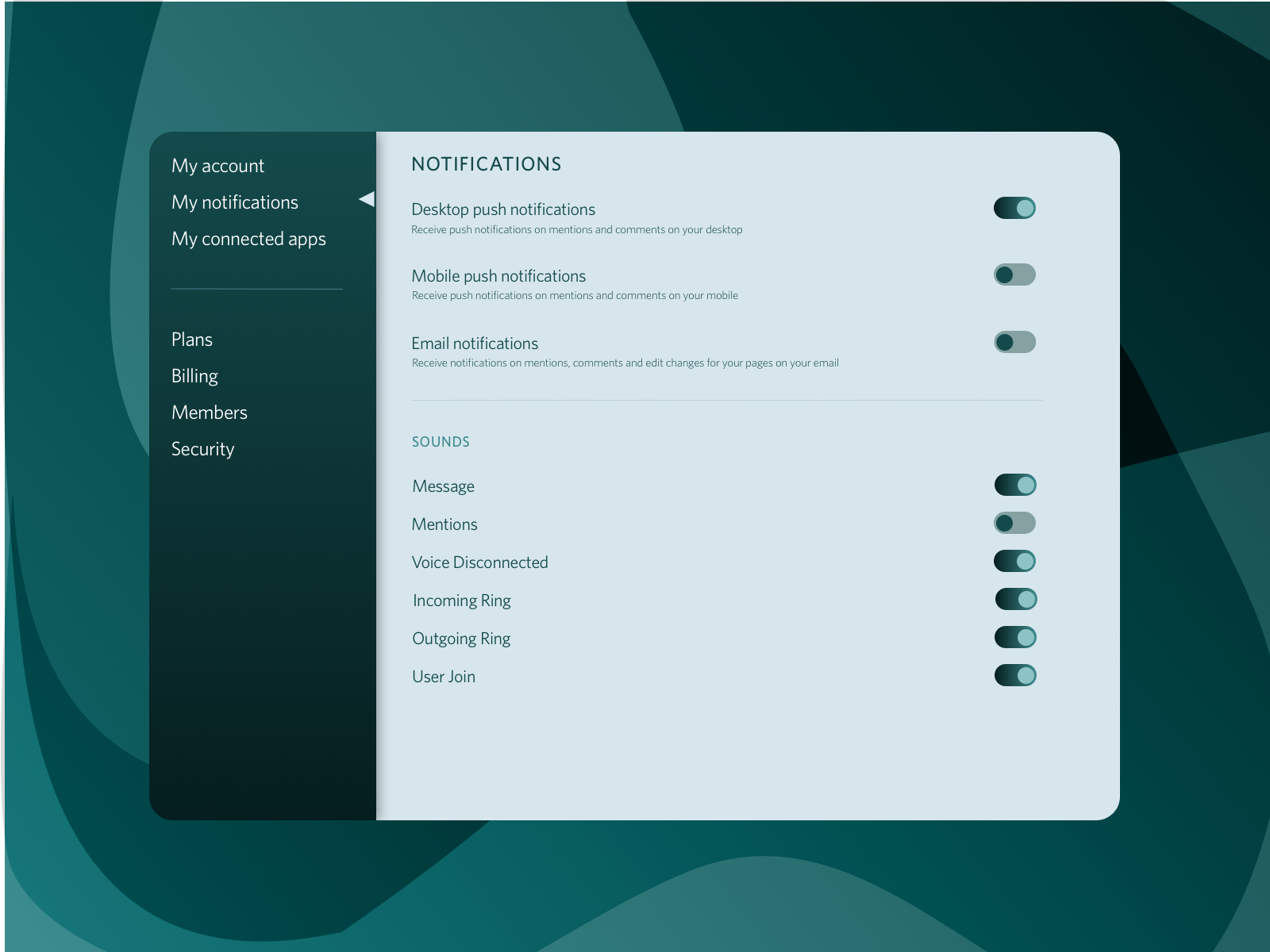
Account Settings Ios app design, Mobile app design, App design

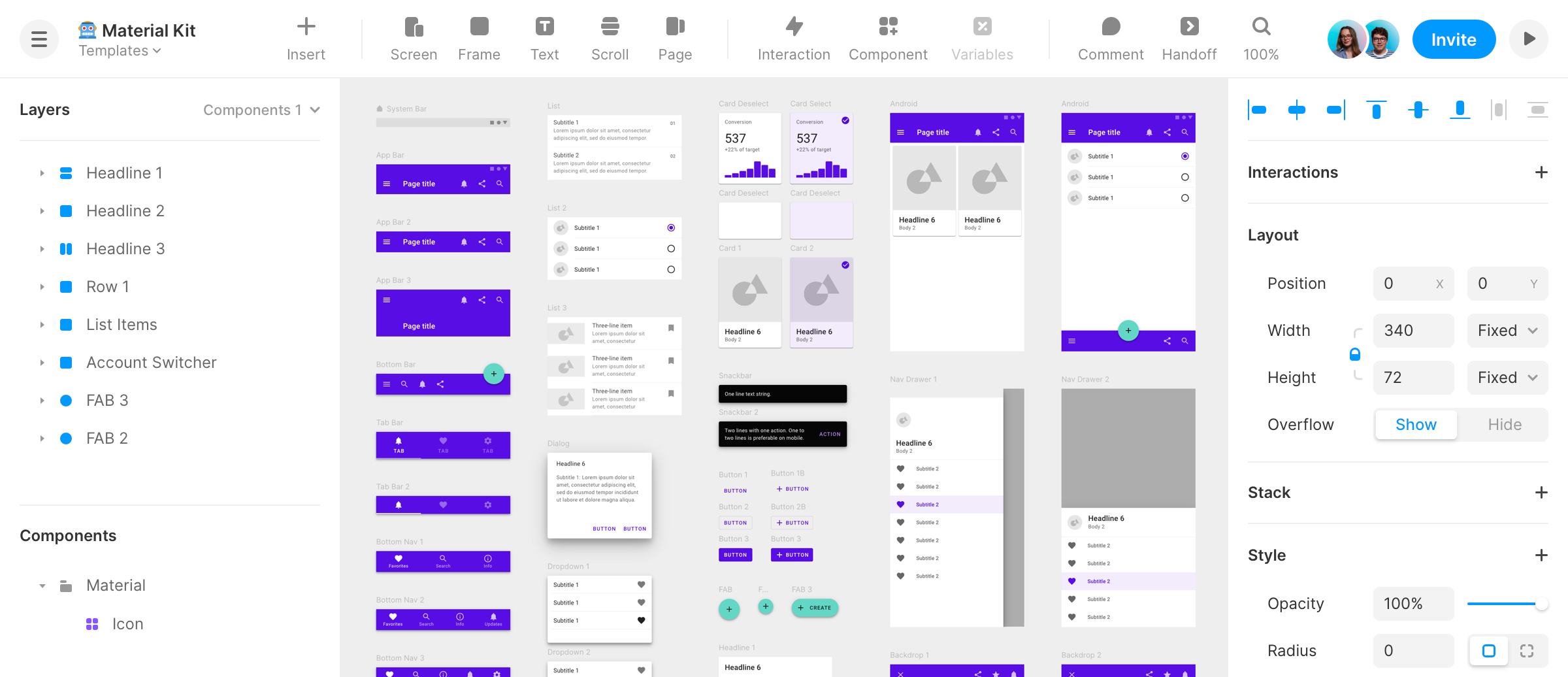
Ui Material Template ui template
Material UI is comprehensive in that it comes packaged with default styles, and is optimized to work with Emotion (or styled-components). \n. Base UI, by contrast, could be considered the \"skeletal\" or \"headless\" counterpart to Material UI—in fact, future versions of Material UI will use Base UI components and hooks for its foundational.

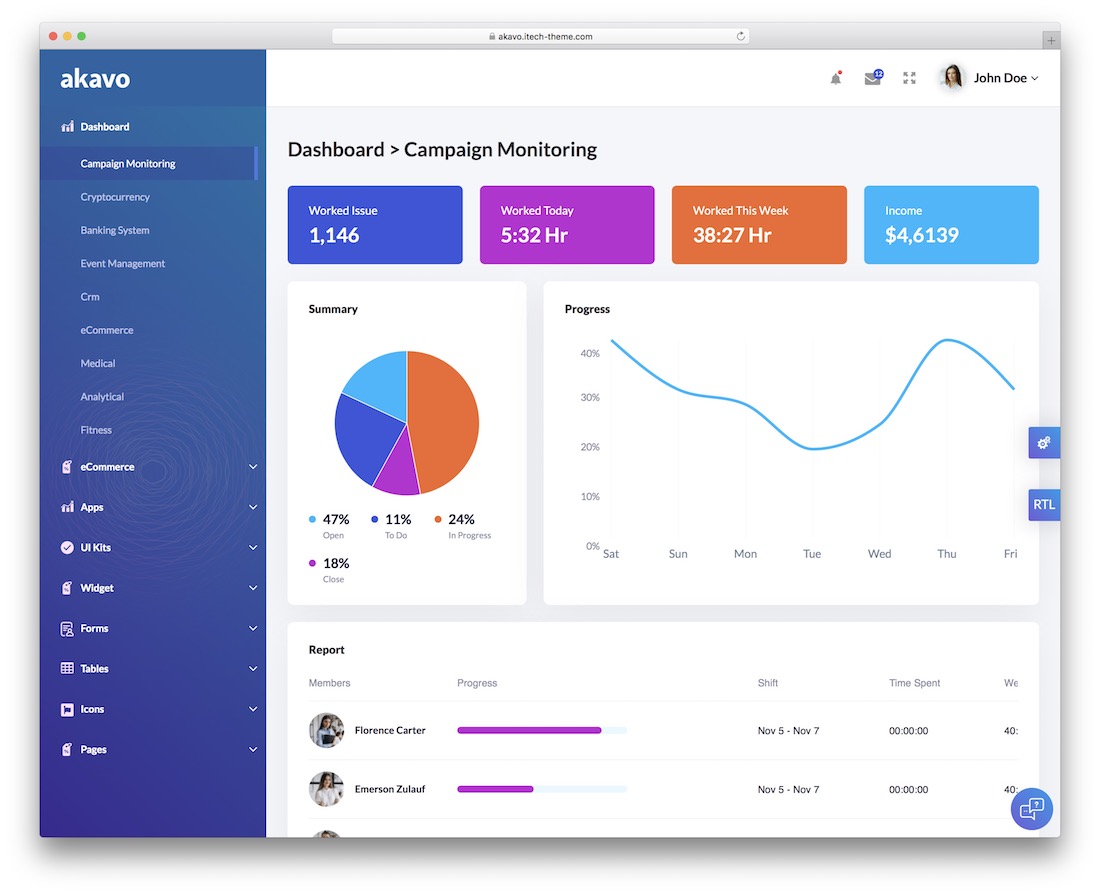
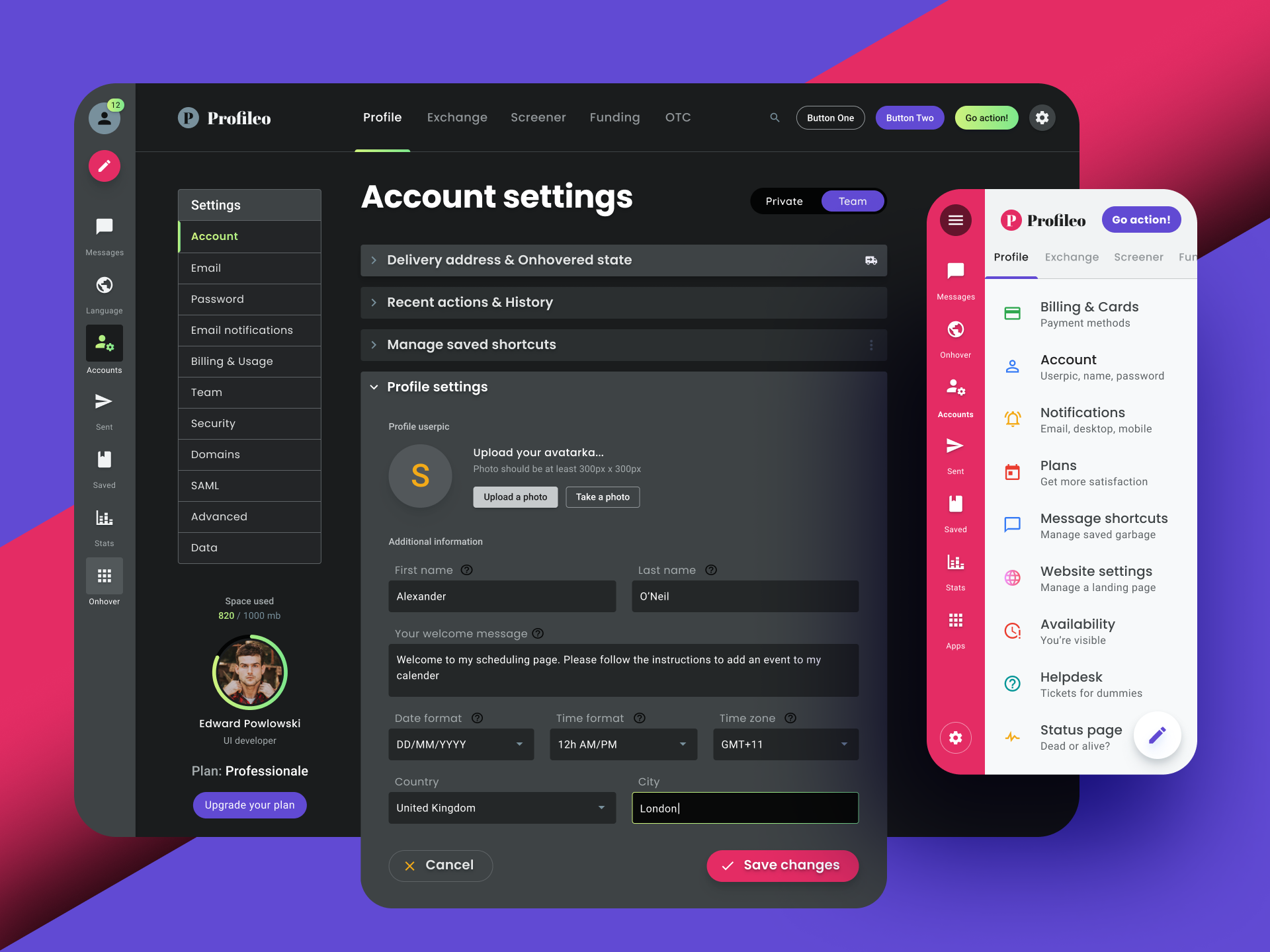
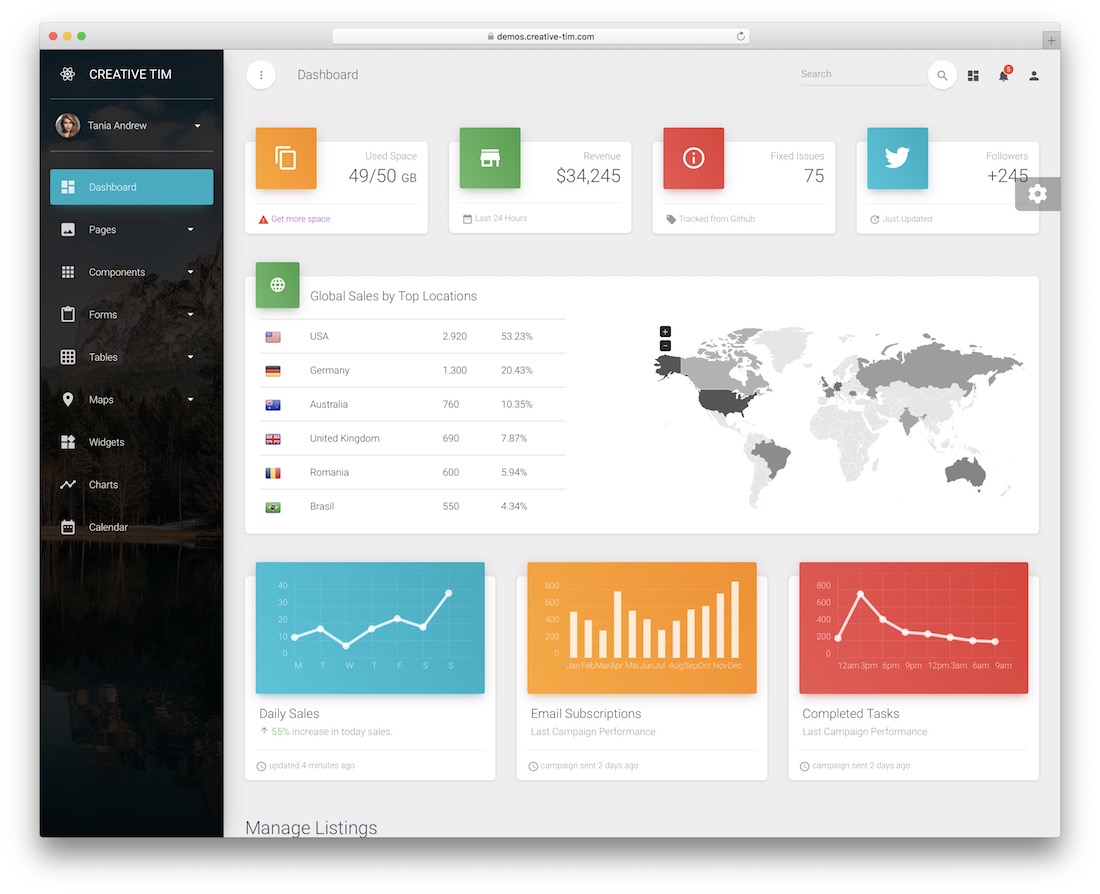
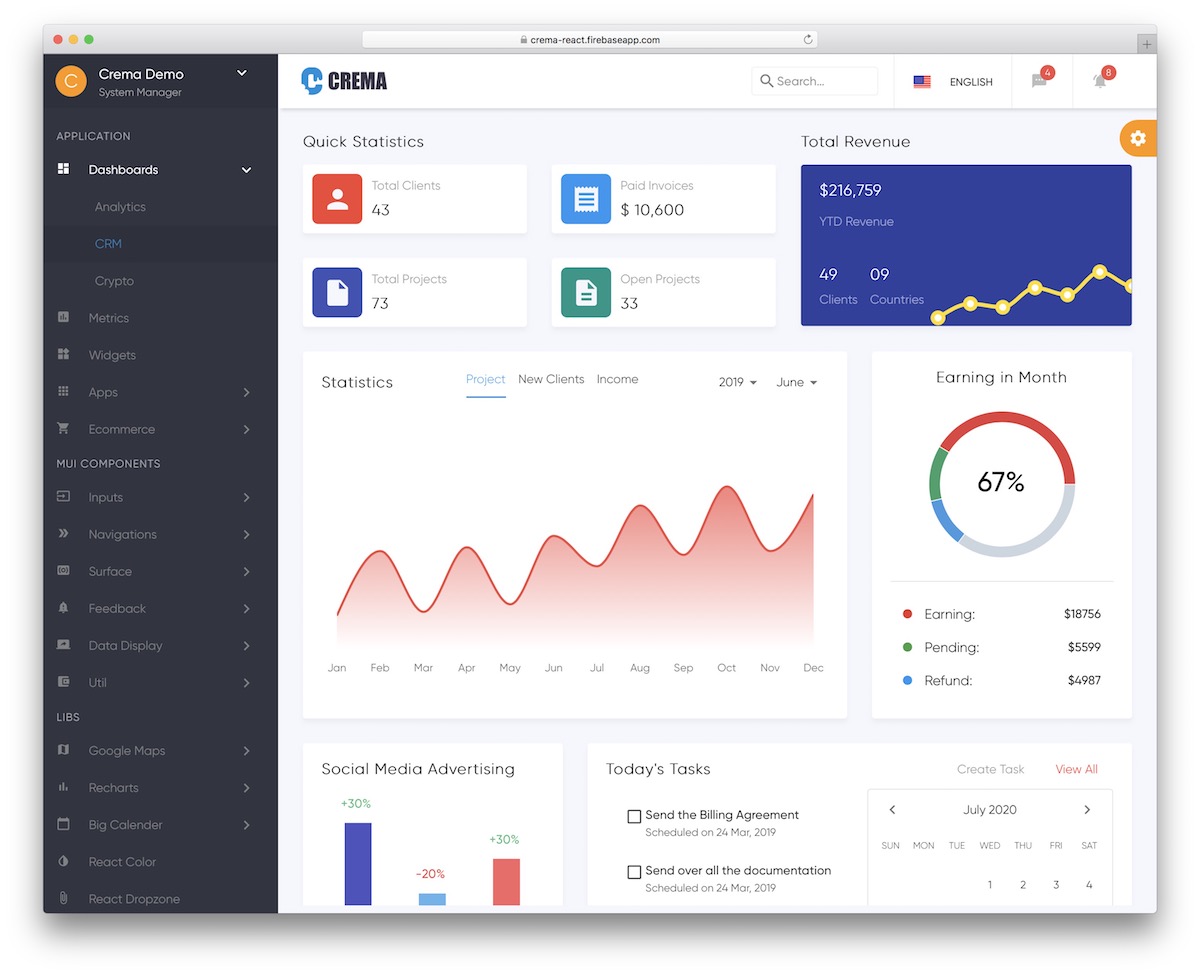
Material Design Dark Dashboard Profile Ui by Roman Kamushken on Dribbble
Use divider lines to group together several related settings. Avoid using dividers between each individual setting. Section titles (optional) Grouped settings can include a section title. Section titles should be specific, avoiding ambiguous names like "Other" or "Miscellaneous." 15+ settings. Related settings are best grouped under a.

Top 10 MaterialUI React Design Admin Templates
Customize Material UI with your theme. You can change the colors, the typography and much more. The theme specifies the color of the components, darkness of the surfaces, level of shadow, appropriate opacity of ink elements, etc. Themes let you apply a consistent tone to your app. It allows you to customize all design aspects of your project in.

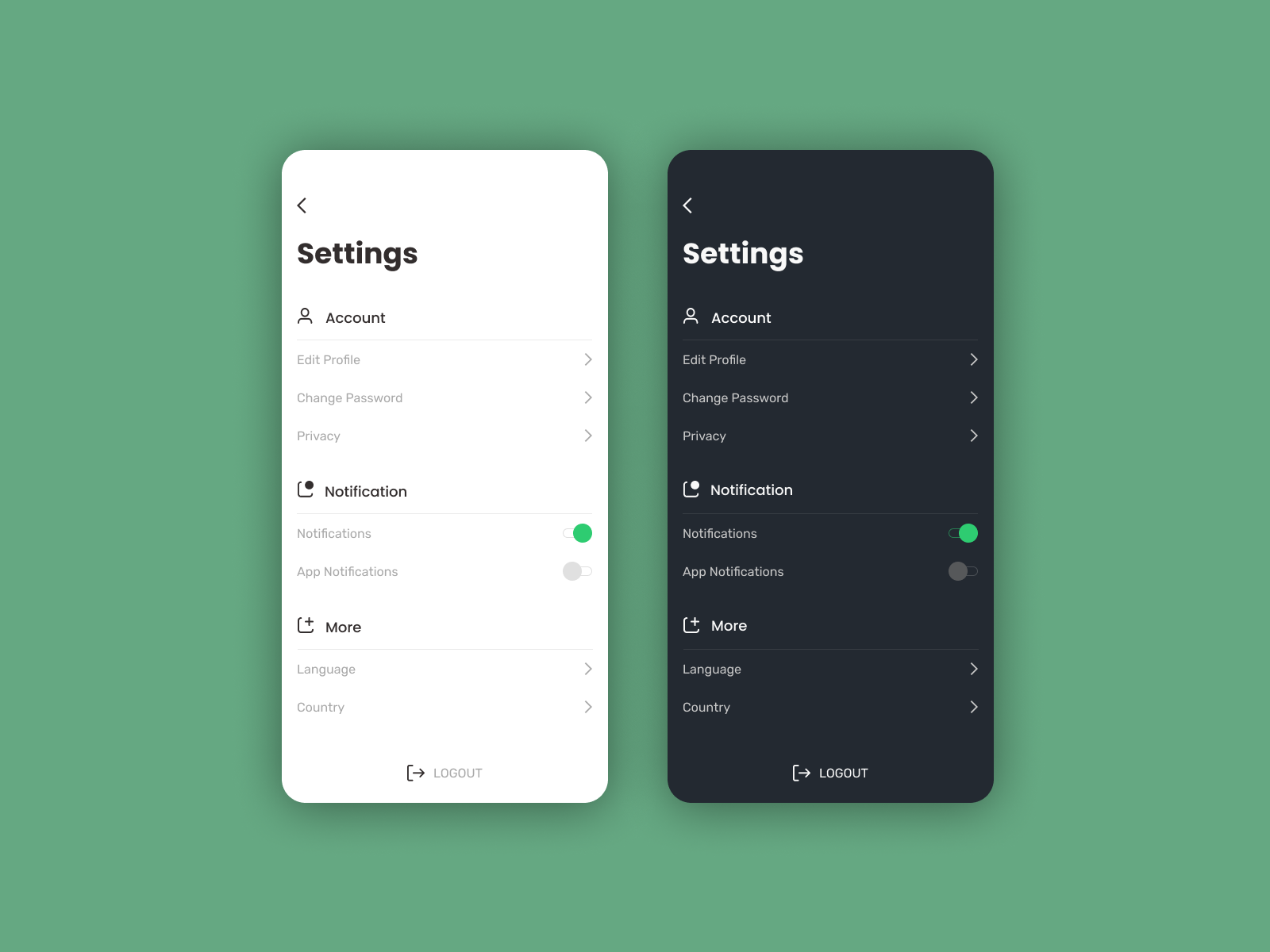
App UI Settings Screen by prajakta pawar on Dribbble
Hello Everyone,In this video, we are going to learn how to create settings page with material UI design in Android Studio.Android Studio TutorialsYou can dow.

How to create Settings Page with Modern and Attractive Material UI design in Android Studio
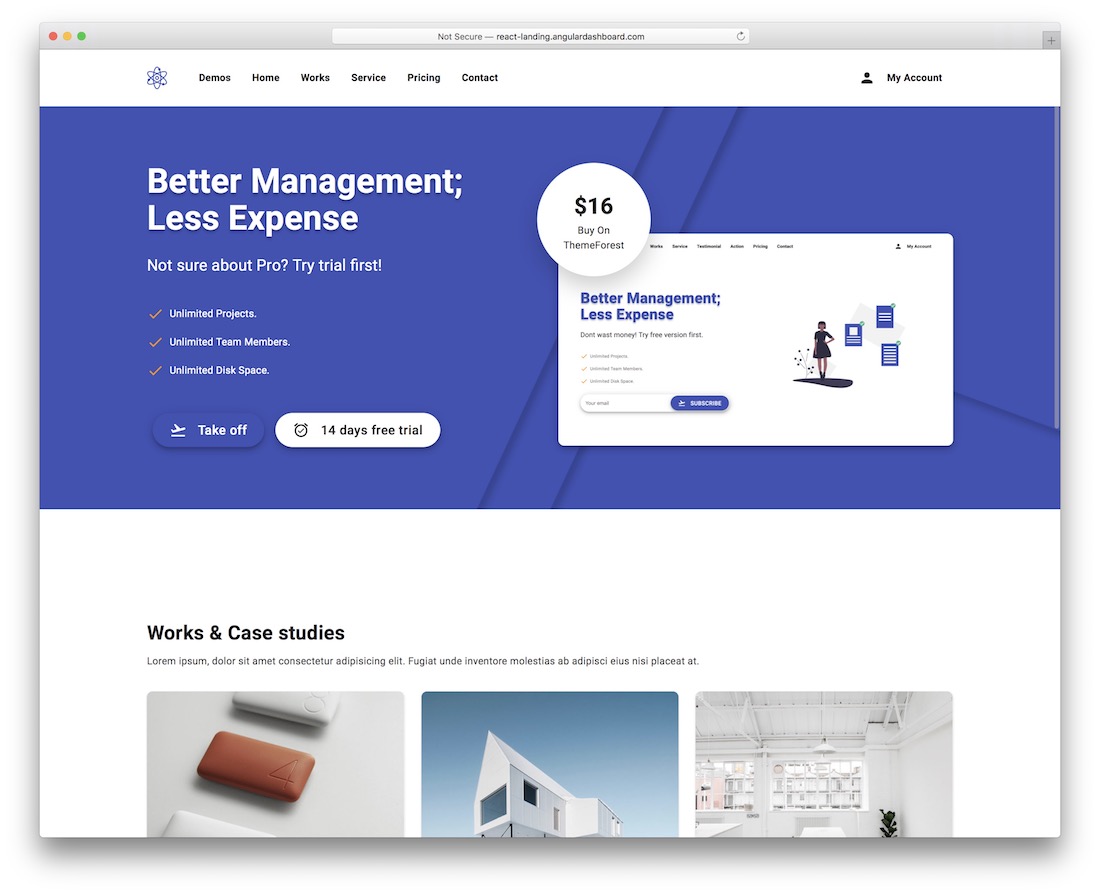
Free templates. Our curated collection of free Material UI templates includes dashboards, sign-in and sign-up pages, a blog, a checkout flow, and more. They can be combined with one of the example projects to form a complete starter. Sections of each layout are clearly defined either by comments or use of separate files, making it simple to.

Daily UI 007 Settings page by Frances Camille Ventocilla on Dribbble
Material UI provides an optional CssBaseline component. It fixes some inconsistencies across browsers and devices while providing resets that are better tailored to fit Material UI than alternative global style sheets like normalize.css. Default font. Material UI uses the Roboto font by default. See Installation—Roboto font for complete details.

14 Best Material UI Templates [Free & Premium] 2023 Colorlib
Material-UI is the most dynamic and thorough React component library available today. If you are developing serious React applications, you should consider using MUI. This tutorial will show you how to build an app with the following MUI features: Form Input. Table-Based Output. MUI Styling. Theming.

Free Material UI Template Framer
Enable Material Design settings (Mac, Windows, Linux, Chrome OS) If enabled, the chrome://settings/ URL loads the Material Design settings page. #enable-md-settings. 3. Select Disabled option from the drop-down box. 4. Click on " Relaunch Now " button and it'll restart Google Chrome web browser. That's it.

6 best React component libraries by category
\n. or: \n\n \n \n The idea behind the example \n. Note: This example is set up to use the Next.js Pages Router.\nAs of Next.js 13.4, the newer App Router pattern is stable.\nWe recommend starting new projects with the Material UI with Next.js (App Router) example unless you need (or prefer) the Pages Router. \n. The project uses Next.js, which is a framework for server-rendered React apps.

Ui Material Template Templates • Uifort Vrogue
From the Search Everything dialog, type Material Theme. From the Quick Switch panel (Ctrl + \`) (Windows: Ctrl + ~ )`. From the Status Bar Widget (since version 7.4.0) Quick Switch. Or, since version 2.4.0, from the Settings at Settings → Appearance → Material Theme. Switcher in Settings.

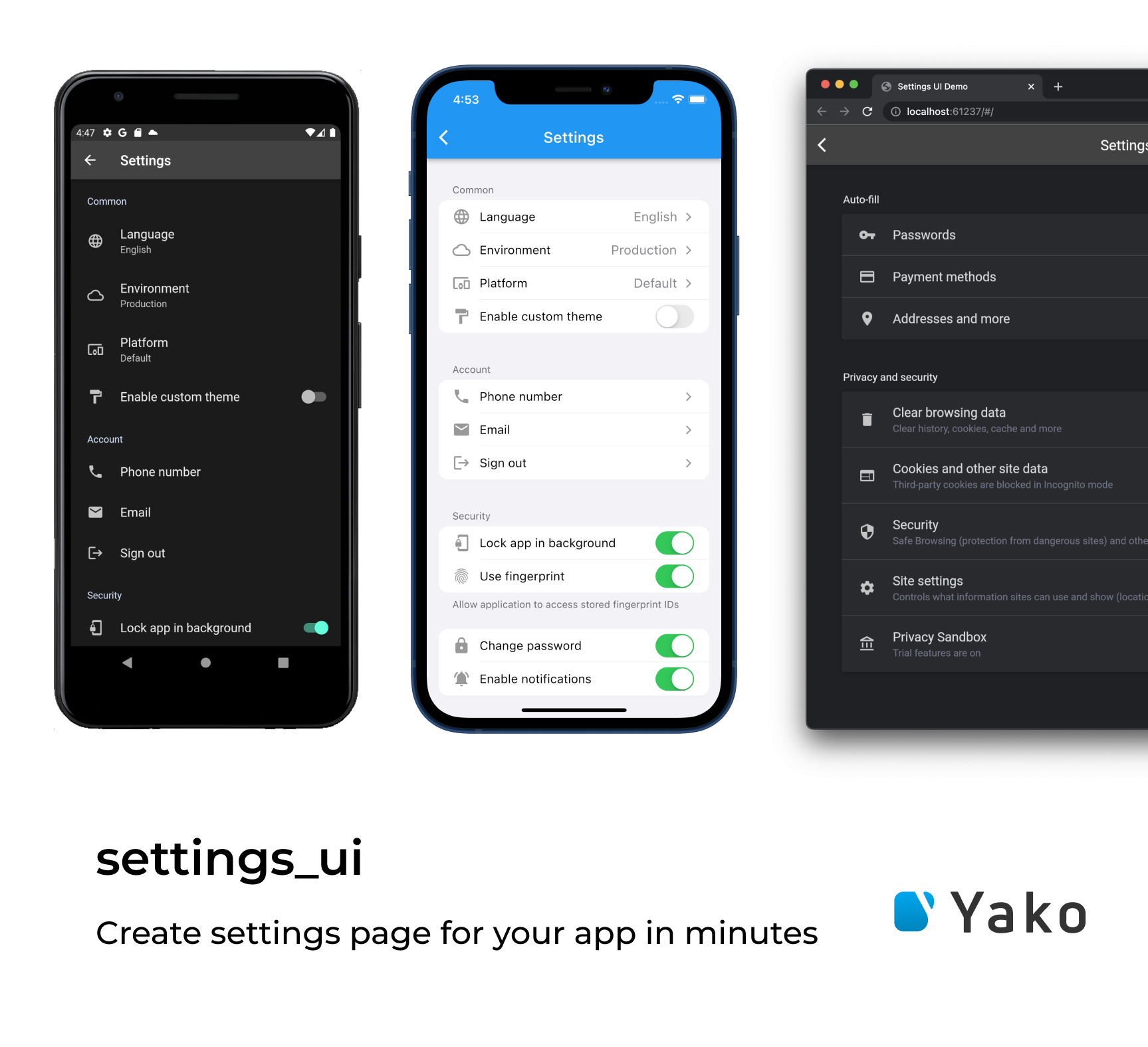
Flutter Settings Ui
Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. GitHub; Twitter; YouTube; Blog RSS; Subscribe for updates

Material Ui Templates The Best Free React Templates Riset
To customize a specific part of a component, you can use the class name provided by Material UI inside the sx prop. As an example, let's say you want to change the Slider component's thumb from a circle to a square. First, use your browser's dev tools to identify the class for the component slot you want to override.

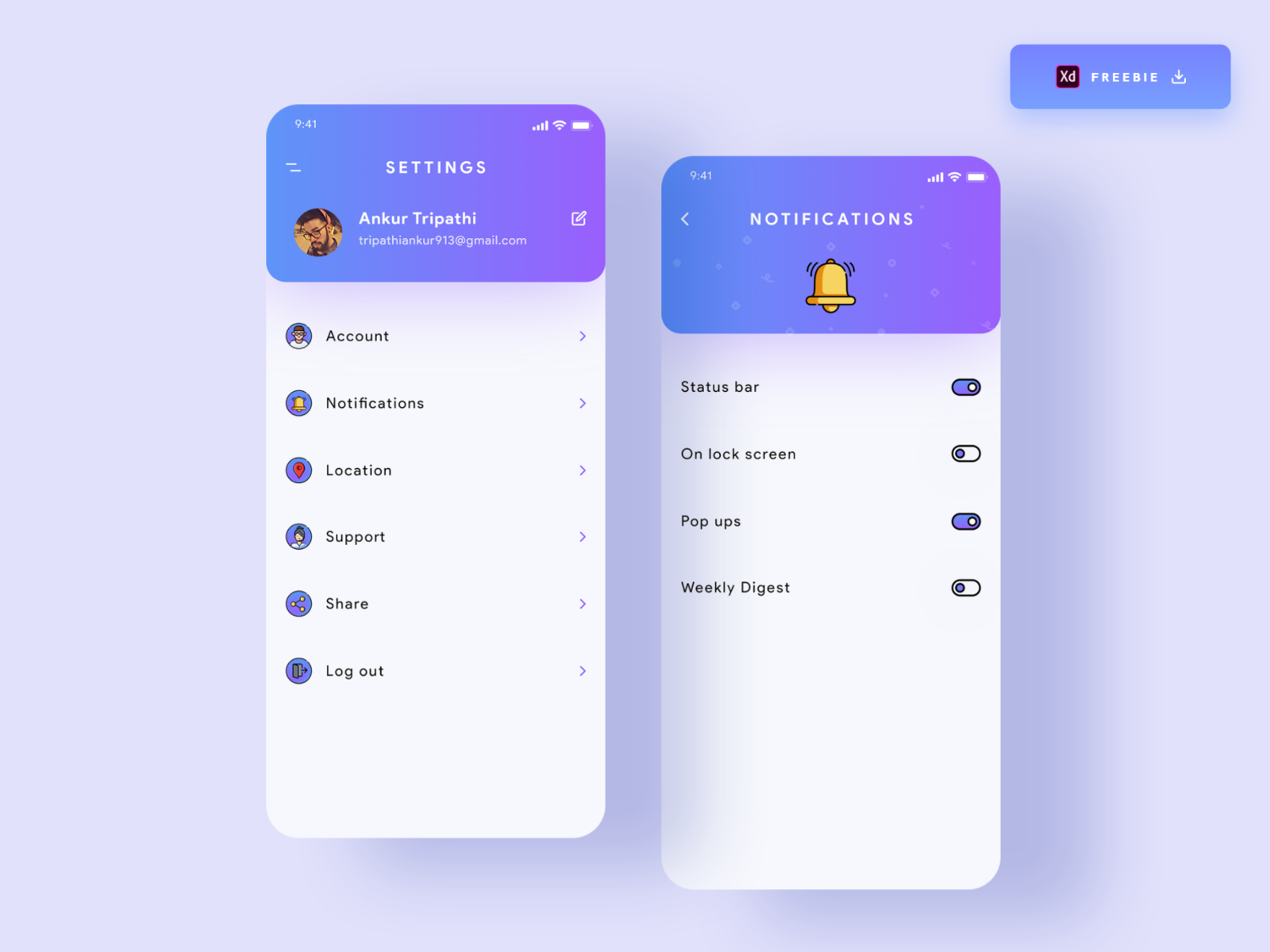
Daily UI Challenge 071/100 Settings UI design (Freebie) by Ankur Tripathi on Dribbble
I am using create-react-app and Material UI to develop a web app. I am trying to use MUI's Basic App Bar as a header/nav element but when I create it as a component in my app and try to use it in my App.js file it breaks the page, rendering either a blank page or the background color and nothing else. I have other MUI components rendering appropriately but when I try to add this custom.

javascript React MaterialUI GridList cascading layout Stack Overflow
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

S8 Figma System Settings UI design template for Search by Muzli
Material UI is a UI library for React, so you'll also need to install React (at least 16.8.0 version). In your WordPress plugin directory, run: ```. npm install @material-ui/core. npm install react react-dom. ```. This will install the Material UI and React libraries as dependencies for your plugin.

Pin on UI
Material-UI @page rule? Ask Question Asked 3 years, 8 months ago. Modified 3 years ago. Viewed 1k times 4 I'm trying to use the Material-UI styles with react-to-print for printing components, but I have an specific component that should have an specific page size. For that, I would like to do something like this:. Customize settings.