How to make DIVI slider arrows visible all the time? W3 Programmings

Creating a Grayscale to Color Gallery with the Divi Gallery Module Ask the Egghead, Inc.
Arrow is modeled after a tech startup. The design features clean lines, solid typography, subtle gradients, soft glows, and diagonal shaped headers. Arrow is perfect for your next startup, technology, app, or development company. With some imagination, Arrow can be used on a variety of projects. Enjoy!

How to make DIVI slider arrows visible all the time? W3 Programmings
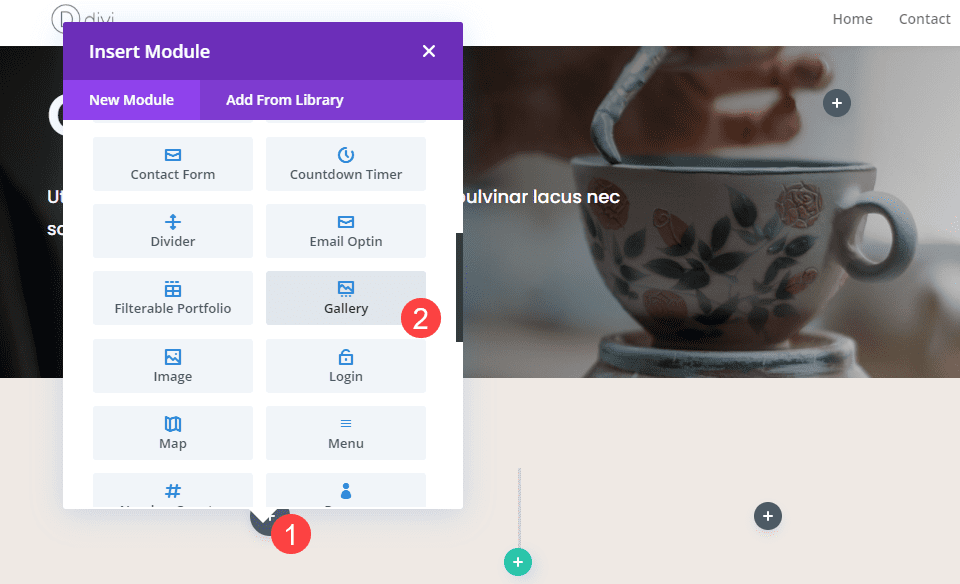
Once the section, row, and columns are set up, click on the grey "+" icon inside the row. This brings up the Divi Module Library which contains all the modules included with the Divi theme. Scroll down to Slider and click on it to load the module. The module library is also searchable.

6 Amazing Divi Plugins For Creating Gallery And Sliders CodeWatchers
1 Preview 1.1 Desktop 1.2 Mobile 2 Create/Navigate to the Page with Divi Gallery Module 3 Replace Custom Gallery with the Gallery Module 3.1 Add A New Row 3.2 Select Row Structure 3.3 Add Gallery Modules 4 Apply the Grayscale to Color Effect 4.1 Change the Overlay Icon and Background Color 4.2 Image Settings 4.3 Change Default Saturation

Trick to make Divi Slider navigation arrows always visible
Go to the Design tab >> Lightbox >> Arrows Color >> choose color. Previous Image shadow Next Lightbox background color

How to make DIVI slider arrows visible all the time? W3 Programmings
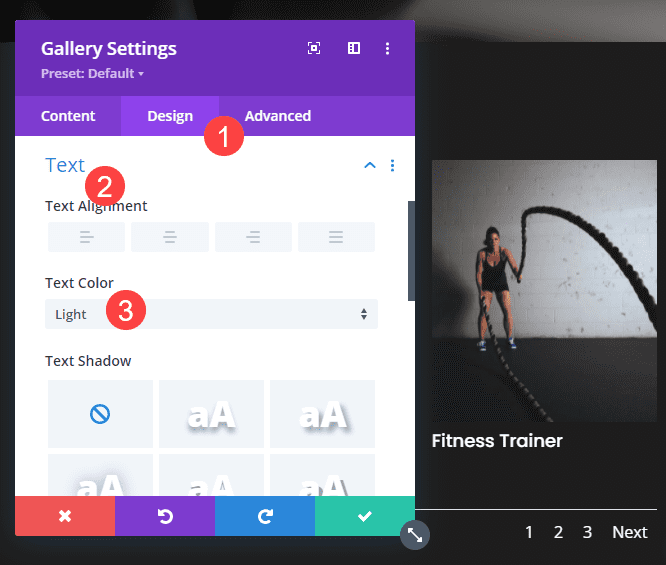
Do you want to change the Arrow Color in the Divi Gallery Module? In this article you will find step by step instructions on how to change the Color of Arrows in the Gallery Module Slider Layout. There are no options to change the color of the Arrows in the Gallery module by default.

Creating a Grayscale to Color Gallery with the Divi Gallery Module
1 Sneak Peek 2 Preparing Your Design Elements 3 Implementing the Custom Spacing for the Divi Gallery Module 3.1 Setting up your New Page 3.2 Creating the Tiled Gallery 3.3 Creating a Full Width Gallery by Adjusting the Row Settings 3.4 Creating Custom Spacing Between Images by Adjusting Gallery Module Settings 4 Final Result 5 Final Thoughts

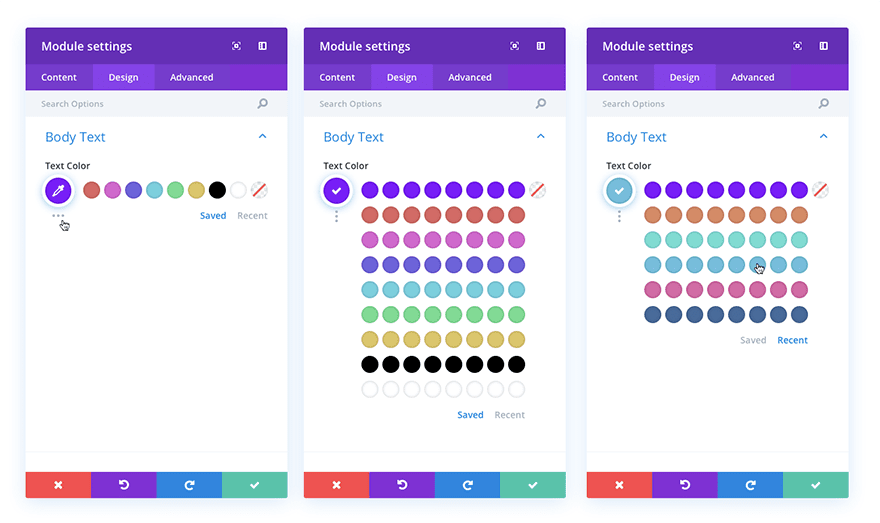
Divi Feature Sneak Peek A Powerful New Color Manager
Search Divi Gallery Extended Documentation. Search for answers or browse our knowledge base. Filter by categories Clear Results. Configuration. Design Customization. FAQs. Getting Started.. Lightbox arrow color; Lightbox background color; Lightbox close icon color; Overlay icon color; Overlay icon formatting; Round corners; Style title and.
Divi Gallery 3 Columns Divi Layouts
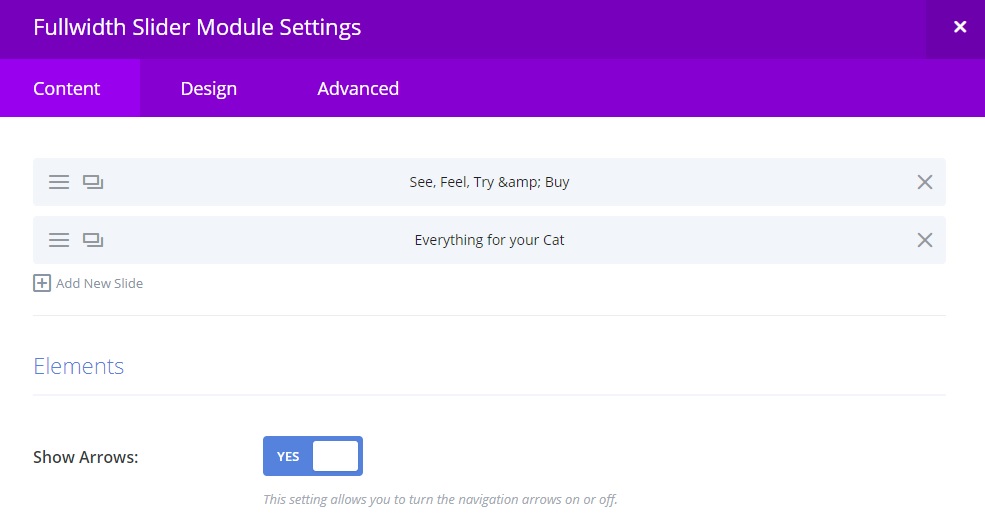
6 Enable the Divi Gallery Option in Divi Theme Options 7 Creating the Custom Photo Gallery Slider in Divi 7.1 The Section and Row 7.2 Building the Slider Content 7.3 Slider Settings 7.4 Adding a Background Gradient to Slide 1 7.5 Creating Slide 2 8 Final Result 9 Final Thoughts Sneak Peek

How to make DIVI slider arrows visible all the time? W3 Programmings
What is the Divi Gallery Slider? The Divi Gallery Slider is a module for the popular Divi theme that enables you to create beautiful and responsive image galleries with ease. Whether you are a photographer, artist, or designer, this module is an excellent way to showcase your work to potential clients and customers. View Demo

6 Amazing Divi Plugins For Creating Gallery And Sliders CodeWatchers
gallery module The Divi theme comes with a gallery module which lets you display pictures in images in both a grid and slider format. The Divi gallery module displays navigation arrows and dots when in slider mode. If you'd like to hide these, you can do so with the following CSS: Related Post: Adding CSS to the Divi Theme

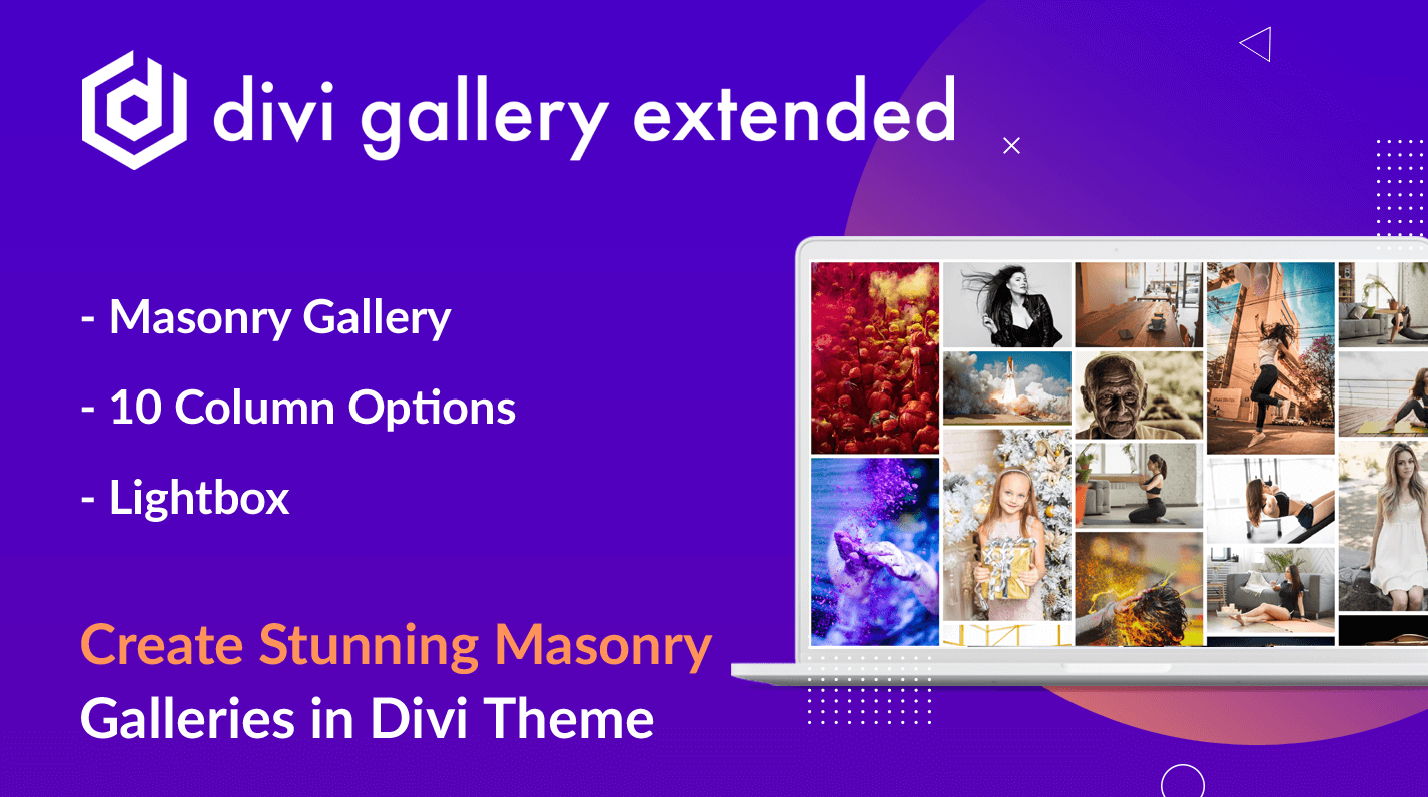
Divi Gallery Extended Is it The Best Divi Mansory Gallery Plugin
Change the arrow color? If that's the case, try the below CSS in Divi > Theme Options > Custom CSS: Code: .mfp-arrow-left:after, .mfp-arrow-right:after { color: #00ffe7!important; } **Adjust the color code to fit your need. We are third party developers from Divi.Help providing Free help for Divi community.

Arrow Theme (Multipurpose Divi Child Theme Example) Divi Gallery
-Fixed the gallery slider spacing, arrow color, visual builder, and frontend mismatch issue.. - Added Title and Caption to include features at Divi Masonry Gallery Module. Version 3.6.0 ( updated 11-25-20 ) - Add Divi Before After Slider Module - Add an image adding a feature to the Divi timeline module

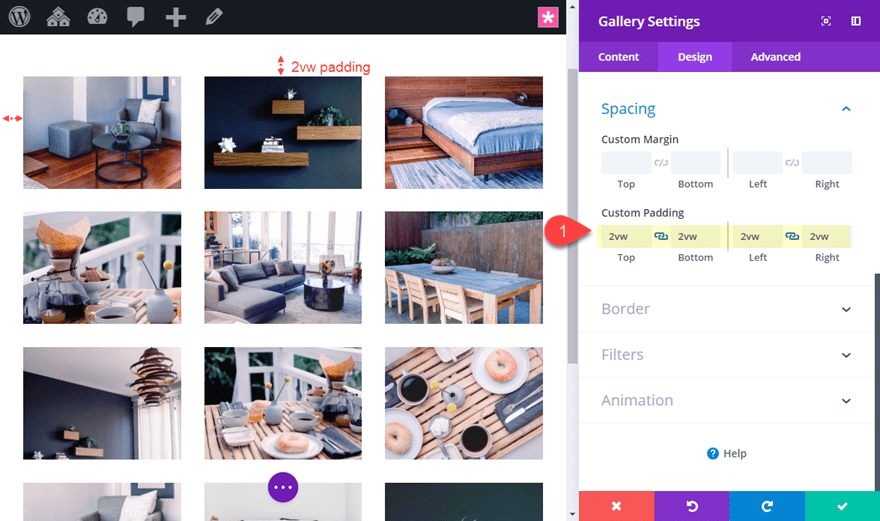
Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing
In this tutorial, I show you "How to Customize the Divi Gallery Like a Boss." And by boss, I mean like a talented Divi Web Designer 🙂 This tutorial is based off of some recent gallery designs I created and wanted to share with you!

How to add a photo gallery in Divi
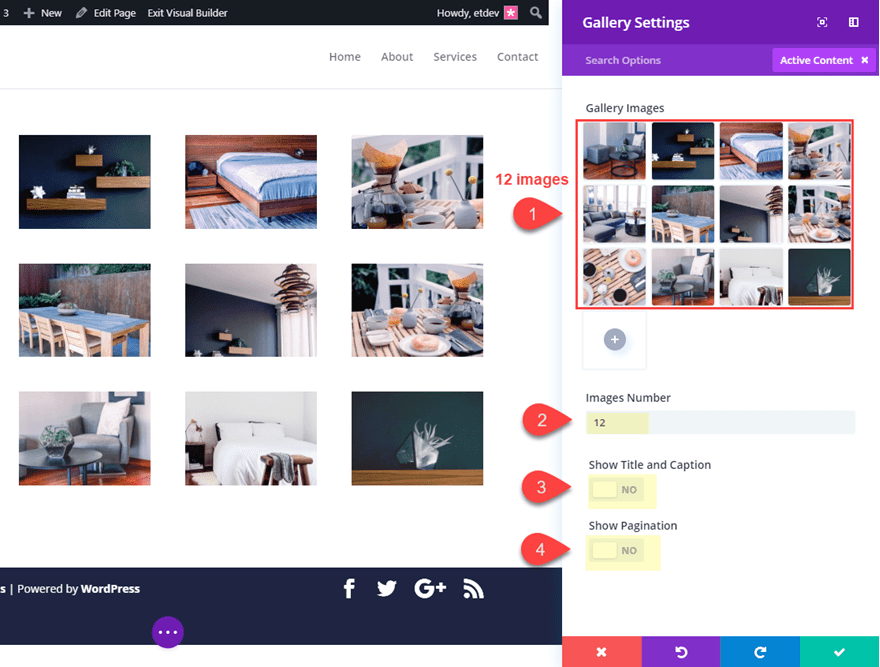
The Divi Gallery Module allows you to display a gallery of images anywhere on your website. You can use it to show a home tour, display your products, show off your work, and more. View A Live Demo Of This Module How to Add the Divi Gallery Module to Your Page

Trick to make Divi Slider navigation arrows always visible
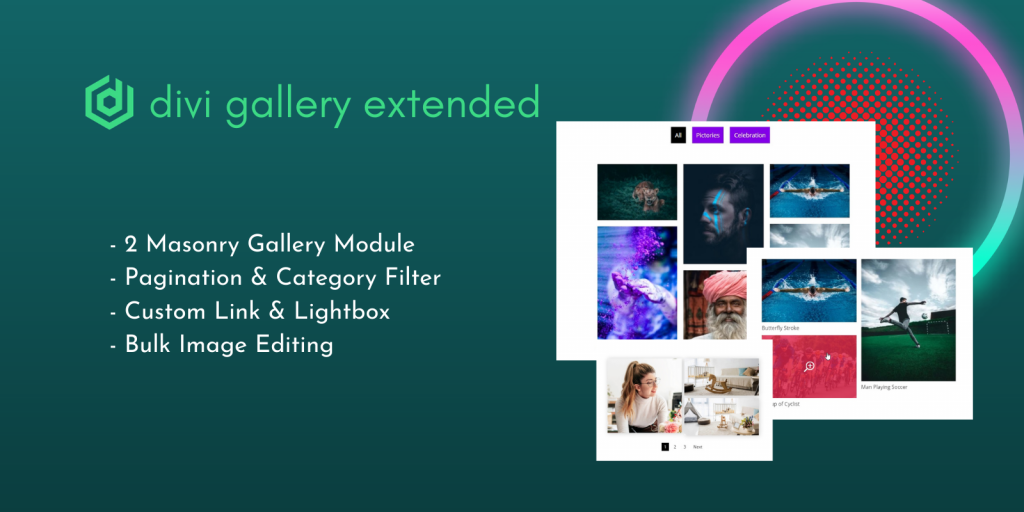
An ultimate Divi Gallery plugin that allows you to add images in an eye-catching masonry layout. Plus, multiple exciting features such as more columns, column spacing, lightbox, and other styling options make the masonry gallery more than just an image gallery. Try it today for something new, something stunning. Documentation Support

Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing Ask the Egghead, Inc.
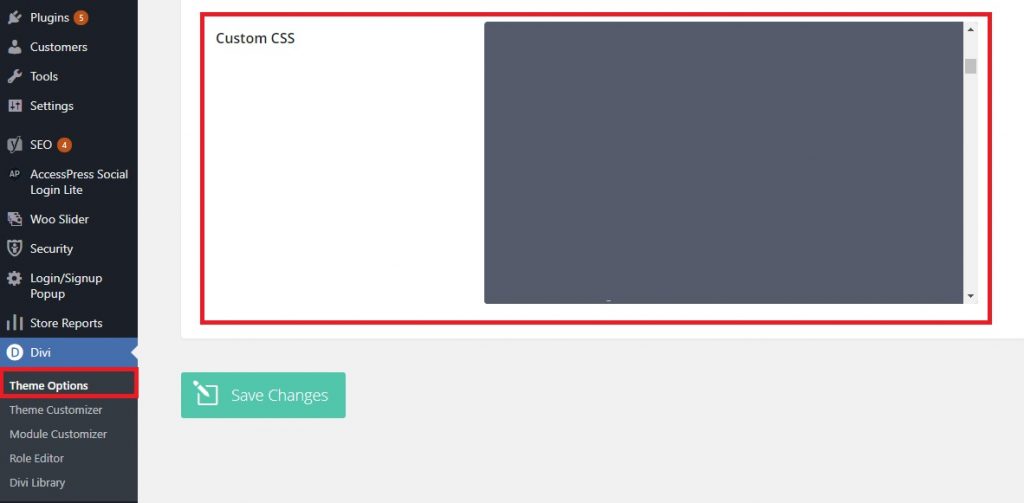
To remove the label, head to the Divi Theme Options panel by navigating to Divi > Theme Options and scroll down to Custom CSS and enter this code: That will remove the file name when the user opens up an image. Your final design, the Fullwidth Gallery w/ the Divi Gallery Module! And there you have it!