How to Create a Custom Tooltip With Pure CSS CSS HTML webdeveloper

Cómo hacer un Tooltip con CSS CSS Tianguis
The CSS tooltip generator is a free online webtool that helps you create tooltips for your web content using CSS. Tooltips are small, informational pop-up boxes that appear when a user hovers their mouse over an element on a web page, such as a link or an image.

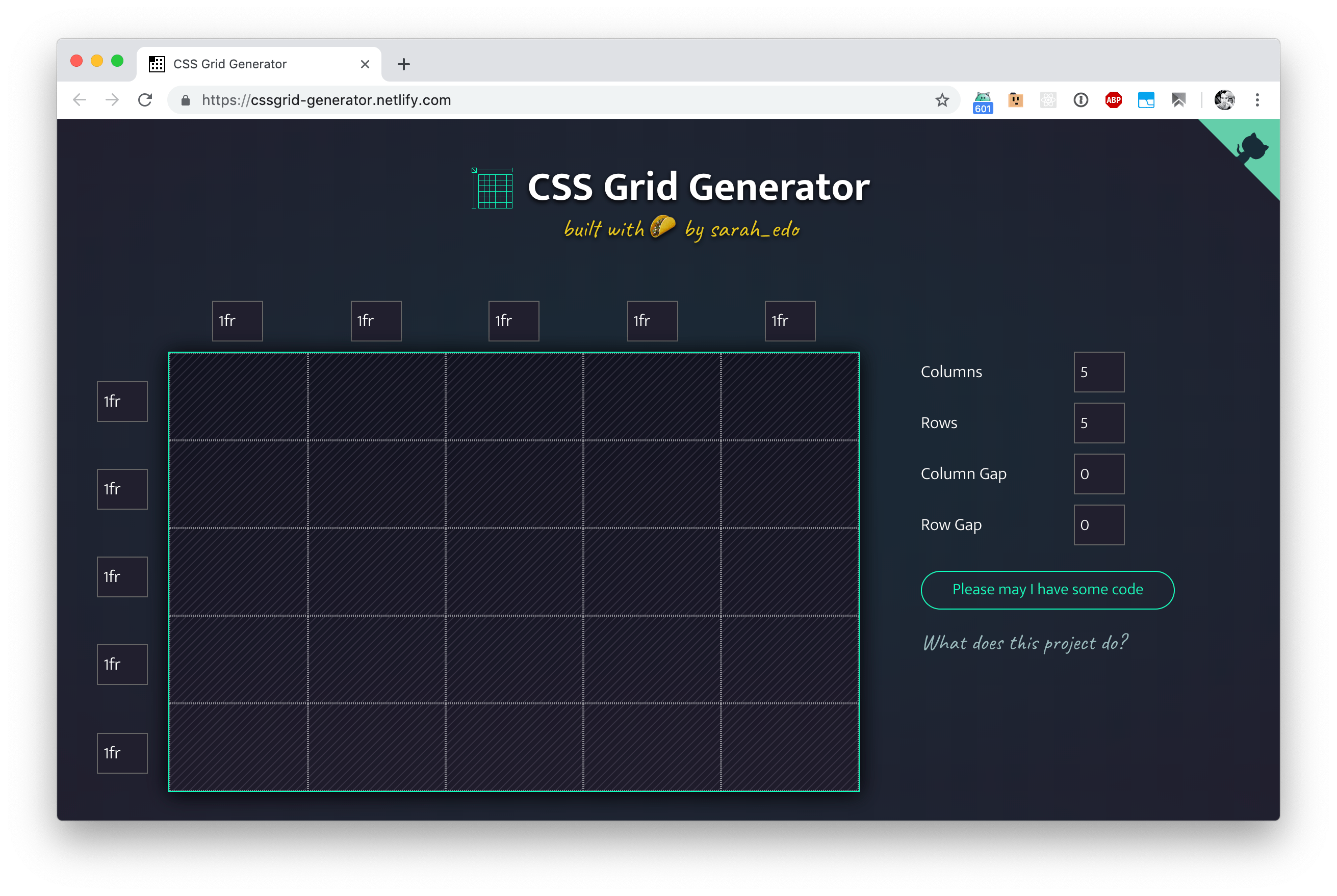
CSS Grid Generator Bram.us
CSS Tooltip Generator | Easy Code Tools CSS Tooltip Generator Top Bottom Left Right Tooltip Options Text Color Background Color Padding Top / Bottom: 6 px Padding Left / Right: 8 px Border Radius: 3 px Drop Shadow Shadow Color Horizontal Length: 0 px Vertical Length: 0 px Blur Radius: 0 px Text Shadow Shadow Color

Simple CSS Tooltip Fribly Coding tutorials, Css, Coding
Check it out Have you seen those boxes with extra descriptions when you hover on a text? Those are tooltips! Even thought it can seem intimidating to start creating your first tooltip, you actually only need to know basic CSS. This article will show you how to create beautiful tooltips with only CSS. A tooltip.

The Ultimate Collection Of CSS Generators » CSS Author
CSS Tooltip Generator is a free online tool to instantly create Tooltips using pure CSS.

Pure CSS Tooltip with Div Arrow YouTube
GitHub - viashchuk/tooltip-generator: 💫 A tool to generate CSS code for tooltips. Built with Vue.js and Tailwind CSS viashchuk / tooltip-generator Public master 2 branches 0 tags Code 10 commits public 🔨Update README.md and remove unused dependencies 3 years ago src 🔨Fix range component for firefox 3 years ago .browserslistrc 🦄 Initial commit

37 User Friendly Tooltips CSS For Websites And Applications uiCookies
CSS Tooltip Generator This generator will help you design and create CSS tooltips. Demo Top Left Right bottom Demo Source Code: CSS Tooltip Generator Position: top right bottom left Text Color: Background Color: Border Color: Box Shadow Color: Min Width: Max Width: Tooltip Arrow Location: Tooltip Arrow Size: Fade in:

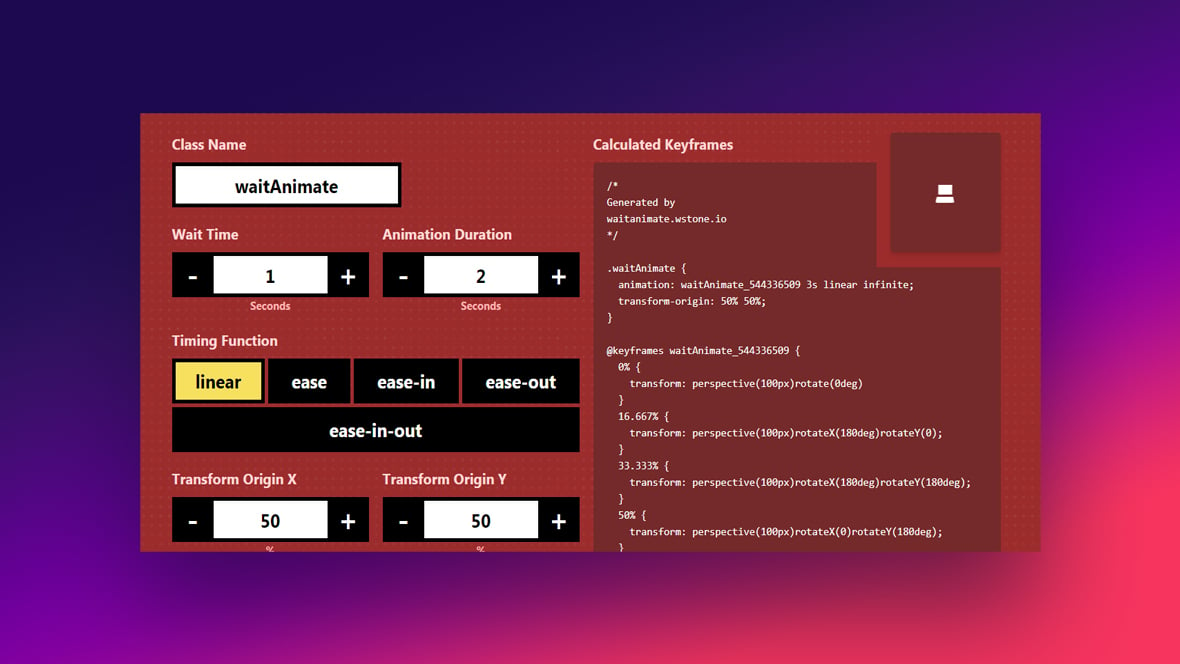
Automatic CSS Tooltip
CSS Generators. Here you are going to find a huge collection of CSS generators, one of the largest ranges of CSS generators on the internet. The generators here will assist you with creating code snippets for various tasks. All generators will have a preview of what is happening and all CSS code will be automatically generated.

Create a Custom Tooltip with only CSS Web Design Tutorial YouTube
A CSS tooltip generator is a tool that helps you create custom tooltips using CSS. Tooltips are small informational pop-up boxes that appear when users hover over an element, providing additional context or explanation. This tooltip generator will help you design a CSS tooltip by providing various options.

The Best CSS Generator Tools You Can Use Right Now
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example